Разработка кроссплатформенного мобильного приложения для техногенной социально-образовательной среды на ionicframework
Функциональные возможности мобильного приложения

Рисунок 1. Схема экранов мобильного приложения
Кроссплатформенное мобильное приложение для техногенной образовательной среды разрабатывается для выполнения некоторых социальных и учебно-образовательных функций. Таким образом, оно должно обладать следующими функциональными возможностями:
Удаленный доступ через сеть Интернет;
Редактирование профиля пользователя;
Доступ к камере и галерее устройства для загрузки фотографии пользователя;
Отправка и принятие заявок на добавление в друзья;
Обмен сообщениями;
Вступление в дисциплину;
Создание обсуждений в рамках дисциплины;
Публикация комментариев в рамках обсуждения и лабораторной работы;
Скачивание и просмотр файлов, опубликованных в рамках дисциплины и лабораторной работы.
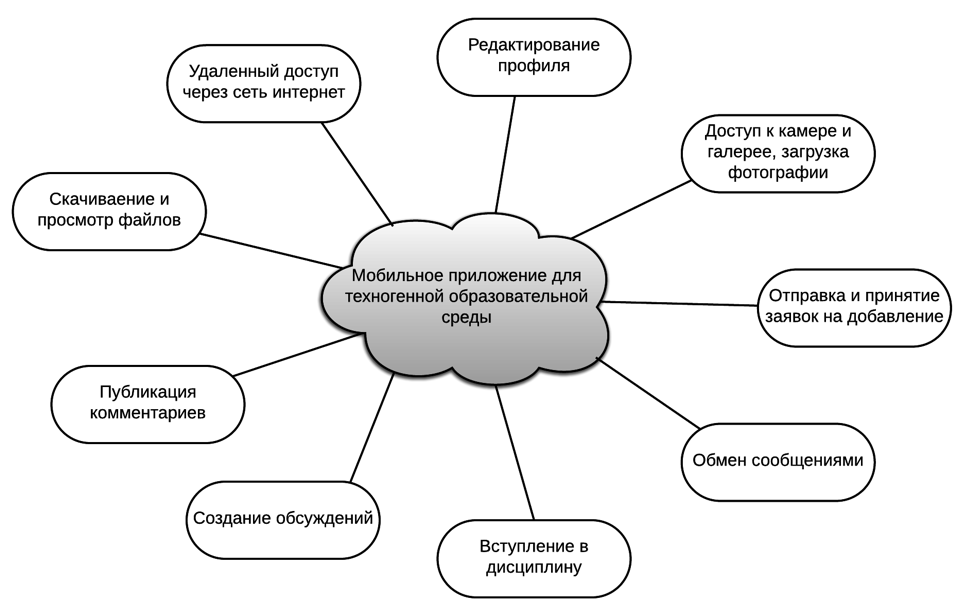
На рисунке 2 изображена схема, отражающая функционал, необходимый для реализации в мобильном приложении.

Рисунок 2. Функциональные возможности мобильного приложения
Концептуальная модель мобильного приложения
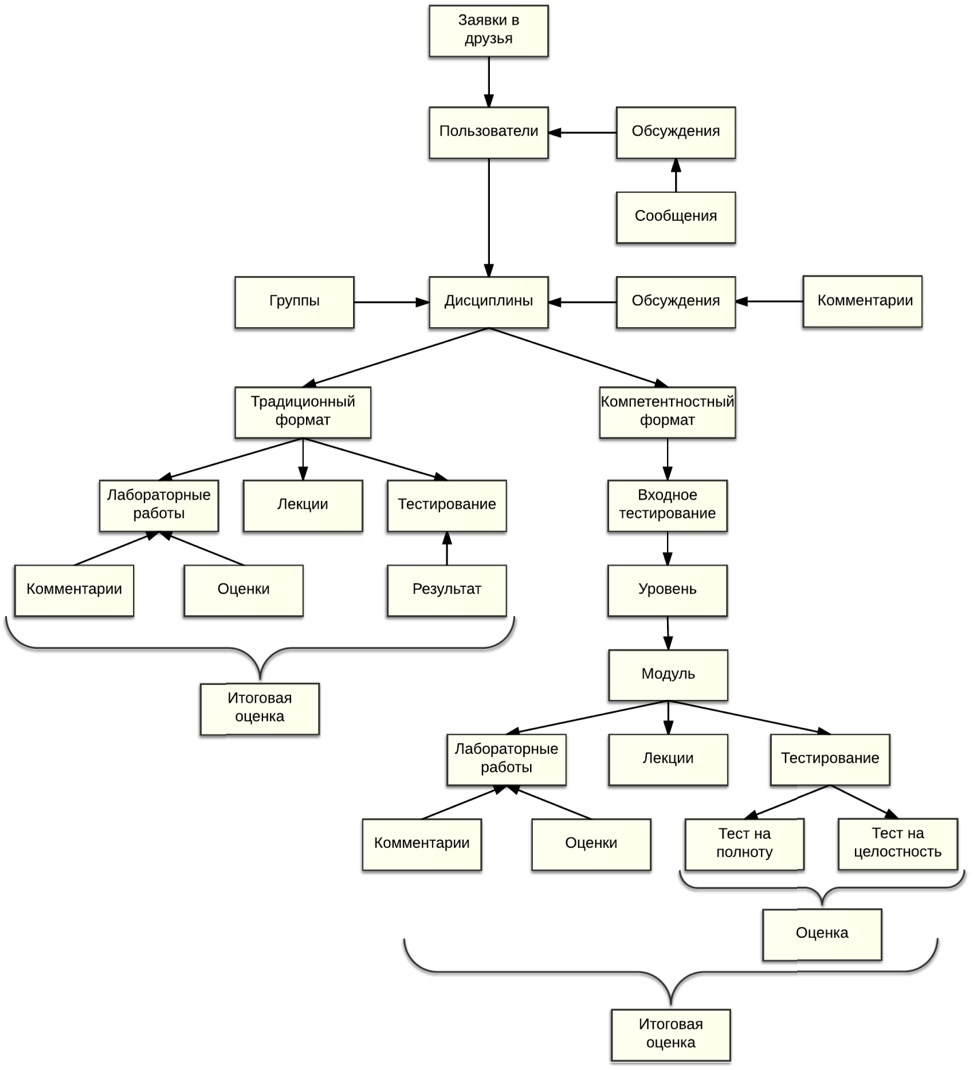
Один из начальных этапов проектирования информационной системы (мобильного приложения) – это неформализованное описание системы на основе концептуальной модели. На рисунке 3 наглядно изображена концептуальная модель в виде схемы, отображающей в общем виде взаимодействие элементов, каждый из которых является неотъемлемой частью разработанного мобильного приложения.

Рисунок 3. Концептуальная модель
Инфологическая модель базы данных
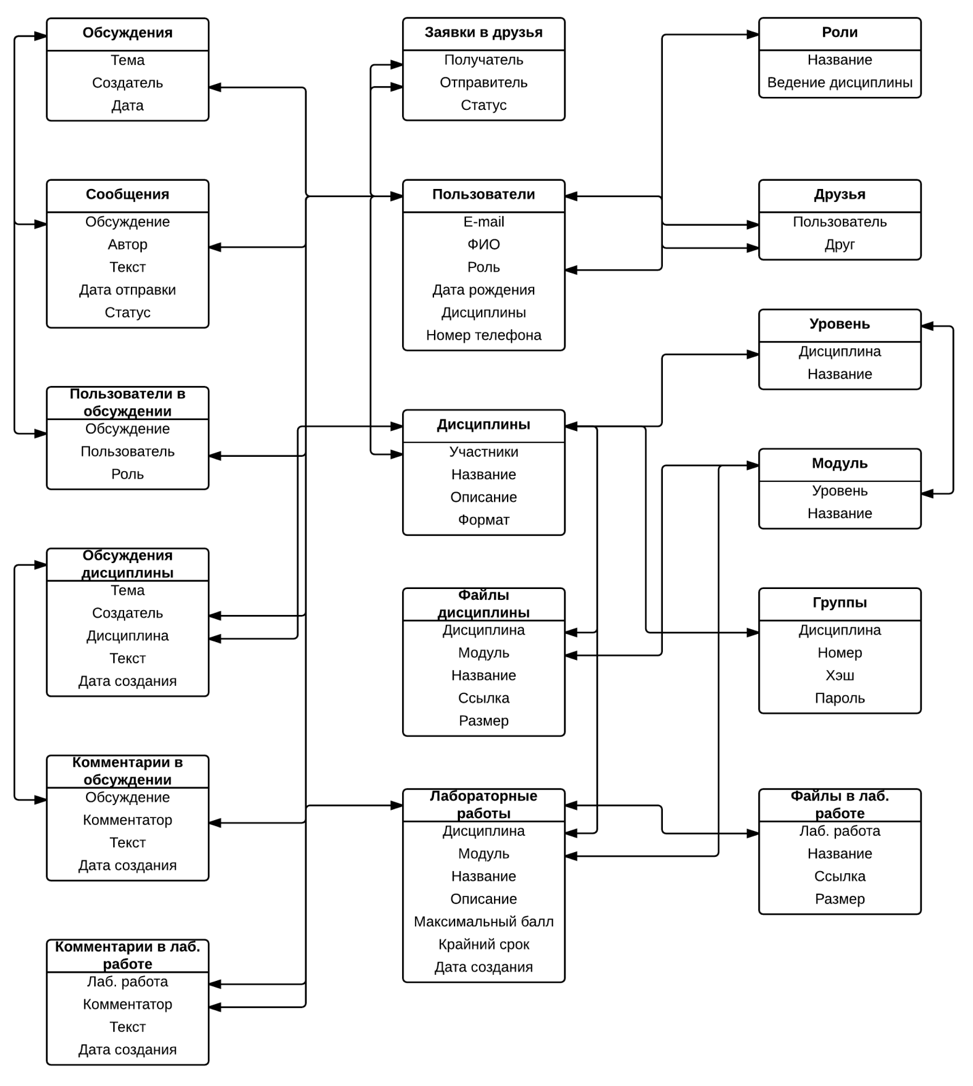
Как правило, инфологическая модель базы данных связана с попыткой представления семантики (смысла) предметной области. Она отображает структуру базы данных в наиболее понятном виде для того, чтобы определить, как между собой взаимодействуют те или иные сущности (объекты реального мира). На рисунке 4 изображена инфологическая модель базы данных, к которой обращается клиентская часть приложения с целью получения/отправки данных.

Рисунок 4. Инфологическая модель базы данных
Алгоритм работы пользователя в приложении
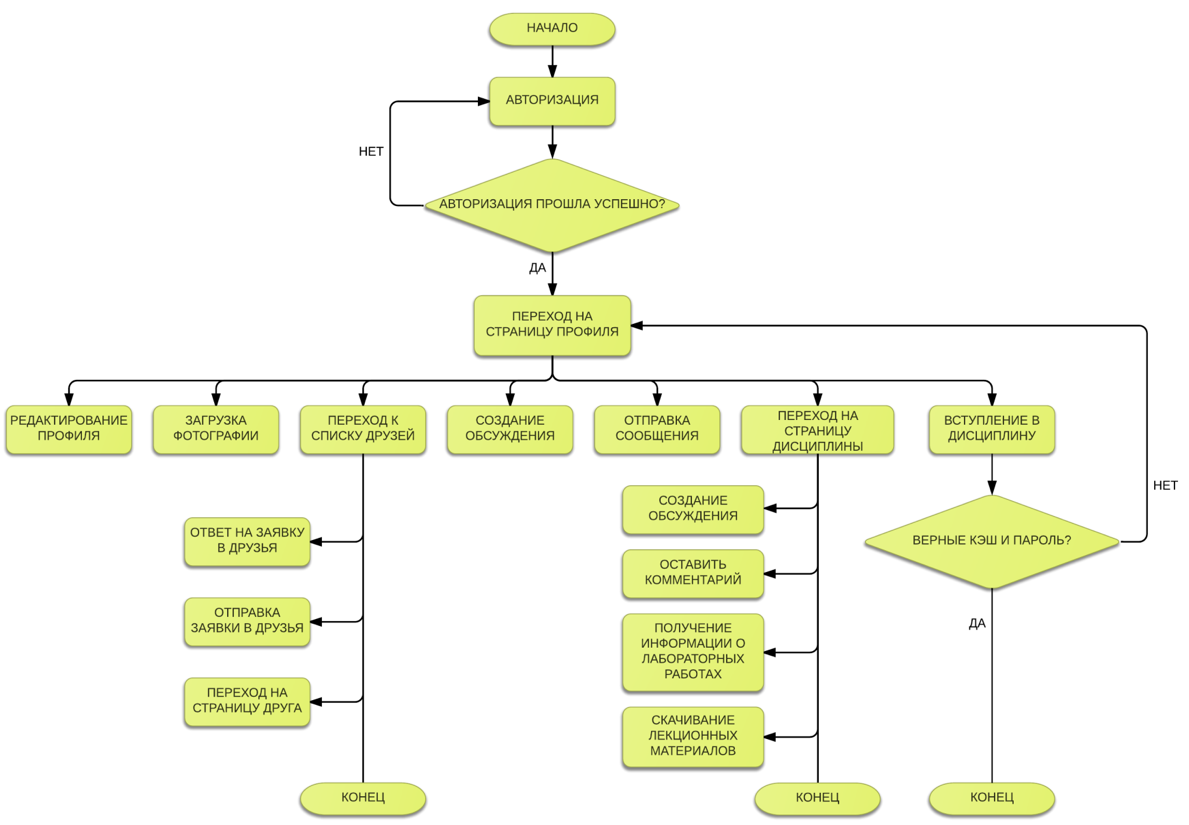
Для того чтобы наглядно показать алгоритм работы пользователя в рамках мобильного приложения, была составлена блок-схема всех возможных действий и операций, которая изображена на рисунке 5.

Рисунок 5. Блок-схема алгоритма работы пользователя
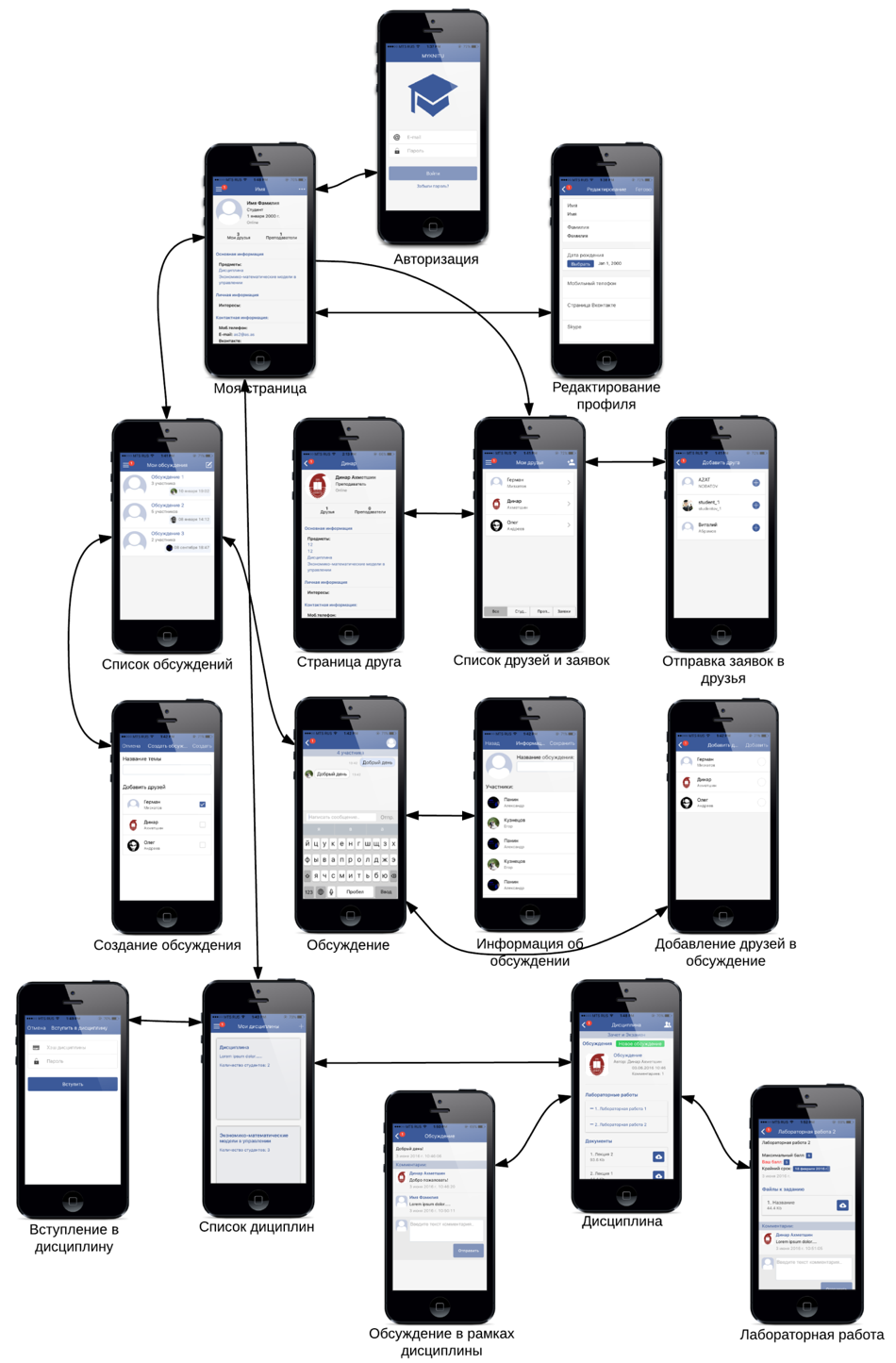
Схема экранов мобильного приложения
На данном этапе в виде так называемой схемы экранов отображается концепция возможных сценариев поведения пользователя, показывается связь и взаимодействие между экранами, то есть продумывается, как пользователь будет переходить между ними. Предварительно для создания схемы были определены экраны, которые будут проработаны в рамках мобильного приложения:
Страница авторизации;
Моя страница;
Редактирование профиля;
Список обсуждений;
Страница друга;
Списки друзей и заявок на добавление в друзья;
Отправка заявок на добавление в друзья;
Обсуждение;
Создание обсуждения;
Информация об обсуждении;
Добавление друзей в обсуждение;
Список дисциплин;
Вступление в дисциплину;
Страница дисциплины;
Обсуждение в рамках дисциплины;
Страница лабораторной работы.
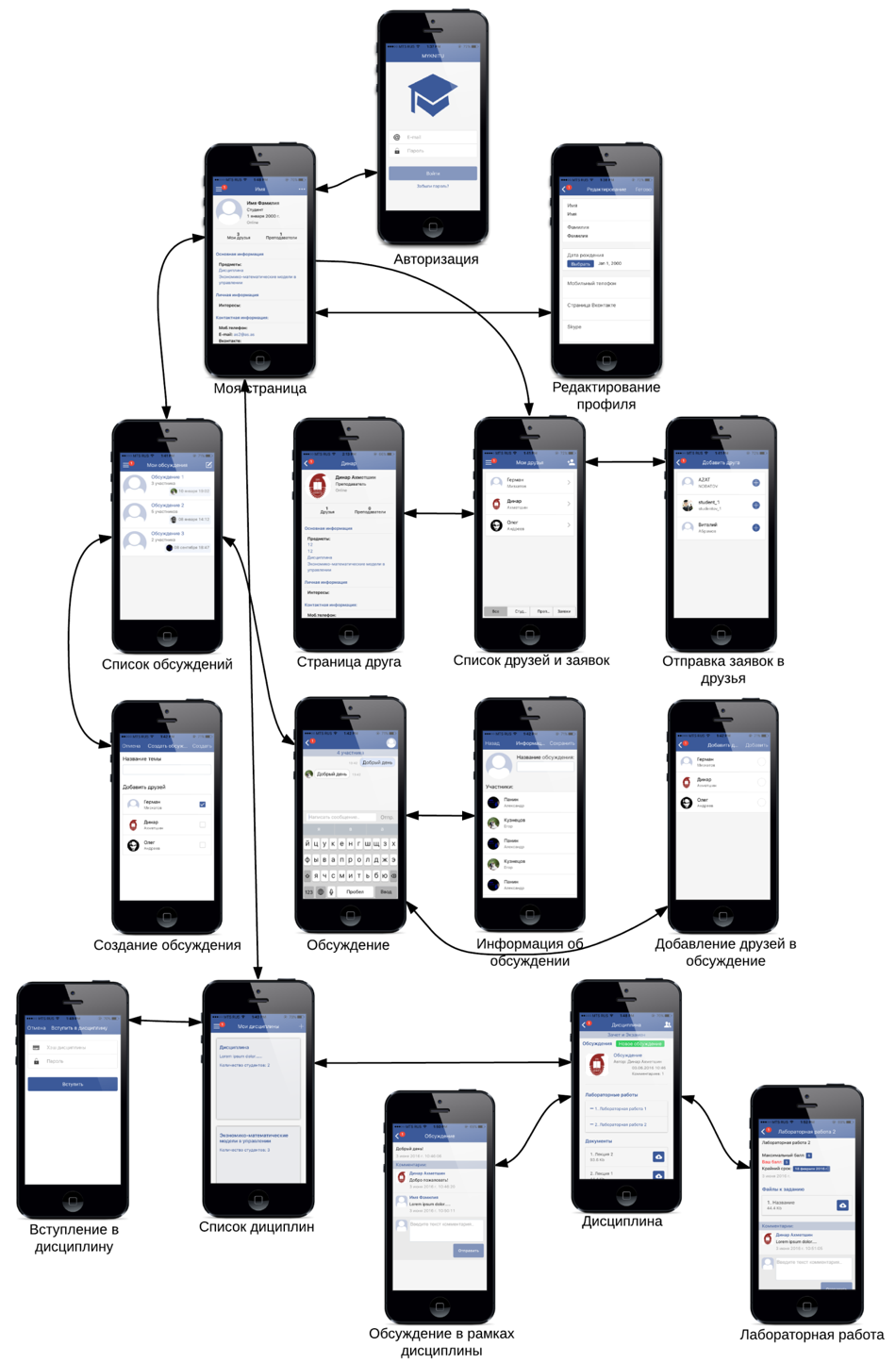
Схема экранов мобильного приложения изображена на рисунке 6.

Рисунок 6. Схема экранов мобильного приложения
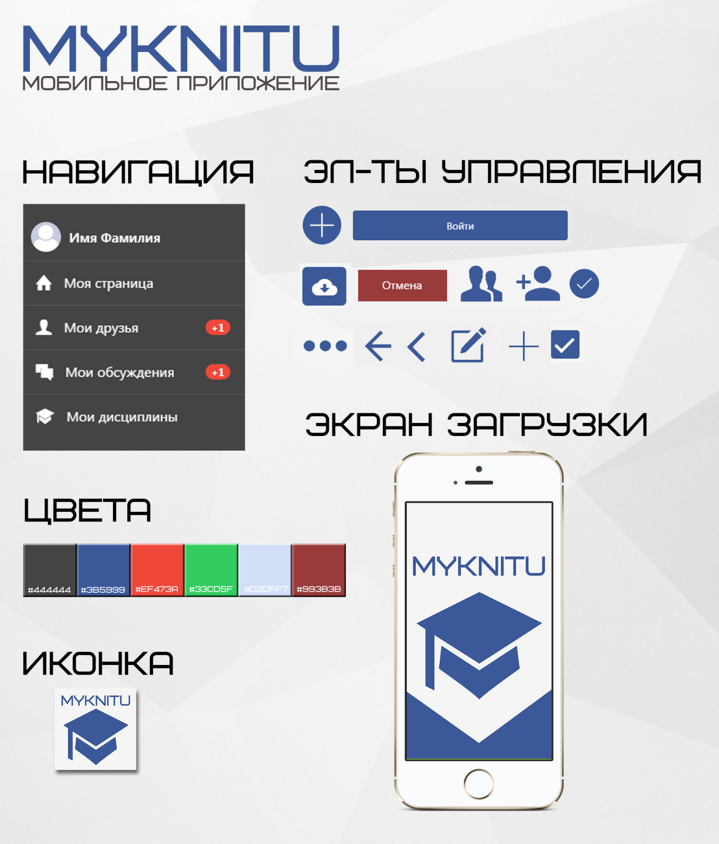
Дизайн и набор визуальных компонентов

Рисунок 7. Дизайн и набор визуальных компонентов
Проект разработанного мобильного приложения состоит из множества файлов, сгенерированных автоматически с помощью Ionic Framework и интерфейса командной строки Ionic CLI или созданные разработчиком для написания программного кода. Рассмотрим некоторые самые важные файлы и директории:
Каталог «platforms» содержит сборки, настройки конфигурации, расширения, код приложения, сгенерированные специально для конкретной мобильной операционной системы;
Каталог «plugins» содержит файлы расширений, подключенных к приложению (преимущественно библиотеки ngCordova);
Каталог «resources» содержит файлы иконок и загрузочных экранов для каждой из операционных систем, отрисованные под все возможные разрешения экранов;
Каталог «www», в котором содержится весь кроссплатформенный код мобильного приложения.
Рассмотрим поподробнее содержимое директории «www». В ней находятся все файлы, созданные непосредственно при разработке и написании кода:
Каталог «css» содержит непосредственно файлы каскадных таблиц стилей CSS, которые задают внешний вид элементов и тегов HTML-документов;
Каталог «js» содержит весь исходный код приложения на языке программирования JavaScript:
ajax.js – файл, в котором описаны различные AJAX-запросы к серверу с целью получения/передачи данных, а также некоторые вспомогательные JavaScript-функции;
app.js содержит структуру, инициализирует запуск приложения и подключаемые расширения библиотеки ngCordova, определяет пути к страницам и настройки AngularJS, а также описывает некоторые директивы и контроллеры для управления конкретными страницами.
Каталог «lib» содержит некоторые файлы вспомогательных библиотек AngularJS и ngCordova, которые применяются при разработке;
Каталог «templates» содержит HTML-документы, каждый из которых играет роль отдельной страницы приложения или модального окна.
Также директория «www» содержит файл «index.html» - так называемую точку входа приложения, с которой начинается работа системы. Данный файл не содержи логики функционирования приложения, но внутри него подключаются необходимые библиотеки, прописываются пути к JavaScript и CSS-файлам, инициализируется запуск Ionic и загружается первая страница авторизации.
Конфигурация файла «index.html».
Так как каждое Ionic-приложение представляет собой в своем первоначальном виде набор веб-страниц, в первую очередь было необходимо сконфигурировать файл «index.html», являющийся первой страницей, с загрузки которой начинается работа приложения. Больше всего нас интересует тег <head>, внутри которого описываются метатеги и подключаются различные JavaScript-библиотеки и файлы стилей CSS. Рассмотрим некоторые из ключевых строк кода, описанных в данном файле:
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">. Данный тег определяет то, в каком виде будет представлено содержимое страниц приложения. В нашем случае мы рассчитываем ширину и высоту содержимого относительно размера экрана устройства.
<link rel="stylesheet" href="css/style.css" rel="stylesheet">. Это один из тегов, в котором прописан путь к файлу каскадных таблиц стилей CSS. Конкретно данный подключенный файл представляет самостоятельно написанные разработчиком стили под созданное приложение.
<script src="js/app.js" type="text/javascript"></script>. Данный тег осуществляет подключение JavaScript файла, самостоятельно написанного разработчиком. Любые JavaScript-библиотеки подключаются таким же образом.
Помимо библиотек, идущих в комплекте Ionic Framework, было принято решение использовать некоторые сторонние библиотеки для реализации конкретных целей.
К одним из таких библиотек относится библиотека JavaScript Cookie, позволяющая в удобном виде создавать, хранить и использовать так называемые куки – небольшой фрагмент данных, отправленный веб-сервером и хранимый внутри приложения. Один из примеров использования куки – аутентификация пользователя, при которой отправляется запрос серверу, содержащий логин и пароль. Если логин и пароль верны, то сервер генерирует и отправляет токен (ключ), который хранится внутри куки на протяжении времени нахождения пользователя в приложении до тех пор, пока он не выйдет самостоятельно.
Тег <body> внутри «index.html» использует директиву ng-app="MYKNITU", которая означает, что данное приложение будет использовать подключаемый модуль фреймворка AngularJS с указанным в кавычках названием, который описан в файле «app.js».
Внутри тега <body> также описан тег <ion-nav-view>, который играет роль навигационной панели. Подключение его в «index.html» означает, что навигационная панель с кнопкой возврата будет включена в каждую страницу приложения по умолчанию.
Описание файла «app.js».
Если в случае со многими веб-сайтами в файле «index.html» описывается HTML-разметка главной страницы, то, согласно структуре Ionic-приложения, каждая из страниц описывается отдельно и соединяется посредством определения так называемых состояний в файле «app.js».
Файл «app.js» содержит описание AngularJS-модуля, внутри которого инициализируется приложение, позволяя использовать при написании кода любые регламентированные Ionic теги. Структура данного файла может быть абсолютно разной, но я предпочел разделить его на следующие части:
Инициализация приложения;
Определение состояний и путей;
Описание контроллеров.
Инициализация приложения. Здесь содержится непосредственно название модуля, подключаемых ngCordova-библиотек, а также глобальные начальные настройки. Инициализация приложения определяется следующим образом:
.run (function ($rootScope, $ionicPlatform) { JavaScript-код }.
Здесь $rootScrope – это глобальный параметр, посредством которого передаются данные в представление, а $ionicPlatform – это сервис, который определяет наличие Ionic Framework, его версии и подключение к некоторым нативным функциям устройства (работа с клавиатурой).
Определение состояний и путей. В данной части были инициализированы все возможные состояния (страницы) приложения, пути к HTML-документам и ссылки на контроллеры для каждого состояния. Также здесь задаются некоторые конкретные настройки и главная страница в зависимости от того, авторизован пользователь или нет. Определение состояния описывается следующим образом:
$stateProvider
.state ('signin', {
url: '/sign-in',
templateUrl: 'templates/sign-in.html',
controller: 'SgCtrl'
});
Здесь $stateProvider – сервис, позволяющий определить любое количество состояний приложения.
Описание контроллеров. Каждый контроллер определяется для модуля приложения и используется определенным состоянием (страницей). Контроллер обеспечивает взаимодействие между пользователем и системой, связывая HTML-разметку и данные, предоставляемые моделью [10]. Контроллер в AngularJS задается следующим образом:
.controller ('HomeTabCtrl', function($scope, $ionicActionSheet, $cordovaCamera, $state, $ionicPopup, $ionicLoading, $timeout, $ionicScrollDelegate) { JavaScript-код }.
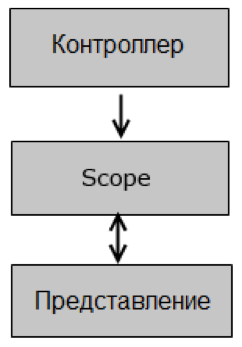
Приведенный выше код представляет собой контроллер главной страницы разработанного мобильного приложения. Здесь указывается его название и функция, использующая ряд встроенных сервисов, а внутри фигурных скобок описываются любые JavaScript-функции, операторы и процедуры. В функции контроллера в качестве параметра обязательно передается параметр $scope, через который контроллер передает данные в представление, как показано на рисунке 9.

Рисунок 9. Передача данных в AngularJS
Наиболее важные сервисы AngularJS и Cordova, используемые в приложении:
$ionicActionSheet, позволяющий гибко управлять действиями в управляющем меню;
$cordovaCamera, дающий возможность использовать такие нативные функции устройства, как управление камерой и галереей;
$ionicPopup, позволяющий управлять всплывающими окнами;
$ionicScrollDelegate – управление прокруткой с использованием сенсорного экрана;
$ionicModal – подключение и управление модальными окнами.
Также множество возможностей в приложении реализовывались с применением стандартных операторов и функций JavaScript и AngularJS.
Описание файла «ajax.js».
Для удобства и логического разграничения был создан отдельный JavaScript-файл «ajax.js», в котором описаны AJAX-запросы к серверу с целью отправки/получения данных, а также некоторые вспомогательные функции.
Технология AJAX заключается в «фоновом» обмене данными с веб-сервером. При использовании таких запросов имеется возможность не перезагружать веб-страницу при обновлении данных, что ускоряет работу веб-приложений и делает их более удобными. В отличие от классического подхода, в которой сервер при запросе генерирует новую веб-страницу и отправляет браузеру, использование AJAX предполагает следующие действия [11]:
По нажатию пользователем на какой-либо элемент управления срабатывает скрипа на языке JavaScript, определяющий, какая информация необходима для обновления;
Браузер отправляет соответствующий запрос на сервер:
Сервер возвращает только ту часть HTML-документа, на обновление которой пришел запрос;
Скрипт вносит изменения исходя из полученной информации без перезагрузки всей страницы.
Также при обмене данными с сервером используется формат JSON. Формат JSON считается идеальным для обмена данными, так как практически все современные языки программирования поддерживают его [12].
Пример. Как и большинство функций, связанных с обменом данных, функция авторизации «auth()» отправляет данные на сервер в формате JSON. В частности, для получения ответа необходимы строковые значения логина и пароля, представленные в формате JSON:
{ "data": [
{ "login": "James", "password": "123456" },
] };
Затем отправляется AJAX-запрос, описанный при помощи библиотеки jQuery, в котором указываются:
тип запроса (post или get);
ссылка на конкретный API (интерфейс программирования приложений), с которого приходит ответ на запрос;
название JSON-объекта;
тип отправляемого содержимого (JSON);
скрипты, выполняемые при удачной или неудачной отправке запроса.
Фрагмент программного кода, содержащий описание Java-Script функции, в рамках которой отравляется AJAX-запрос на создание нового обсуждения, представлен в Приложении 1.
В случае с авторизацией, в ответ на запрос от сервера клиент получает сгенерированный токен (ключ) и разрешает вход в приложение, перенаправляя пользователя на страницу его профиля. Данный ключ используется при отправке любых запросов к серверу внутри приложения как ключ доступа к данным.
Также в файле «ajax.js» описано получение информации о пользователе, отправка измененной информации профиля, получение списков друзей и заявок, получение списков обсуждений, дисциплин и их содержимого, и т.д.
Написание шаблонов страниц.
Создание интерфейса и верстки велось путем написания кода HTML-разметки и каскадных таблиц стилей CSS с использованием дополнительных тегов и элементов, предоставляемых фреймворком Ionic. Таким образом, было создано 22 шаблона, из которых 17 полноценных страниц приложения, 4 модальных окна и одно боковое меню. Связь между ними, как было описано выше, была определена в файле «app.js» а некоторый динамический контент, который не был описан в рамках шаблонов, приложение получает путем обращений к серверу, описанных в файле «ajax.js».
При написании кода одновременно велись отладка и тестирование с помощью сервиса Ionic Lab с применением технологии Live Reload и мобильного приложения Ionic View.
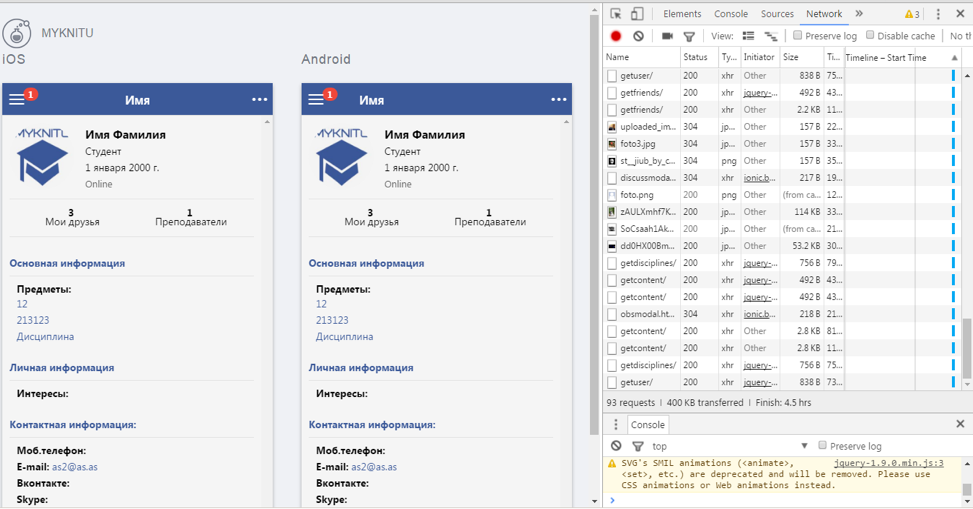
Ionic Lab представляет собой отдельный локальный сервер, создающий сборки приложения под Android и iOS и отображающий их в любом из установленных на компьютере браузеров. Технология Live Reload позволяет моментально отображать в браузере изменения, сделанные при написании кода, в отличие от стандартного подхода с обновлением страницы, что существенно ускоряет и упрощает разработку. Процесс отладки и тестирования приложения в браузере с использованием Ionic Lab и Live Reload изображен на рисунке 10.

Рисунок 10. Отладка и тестирование приложения в браузере
Интерфейс мобильного приложения
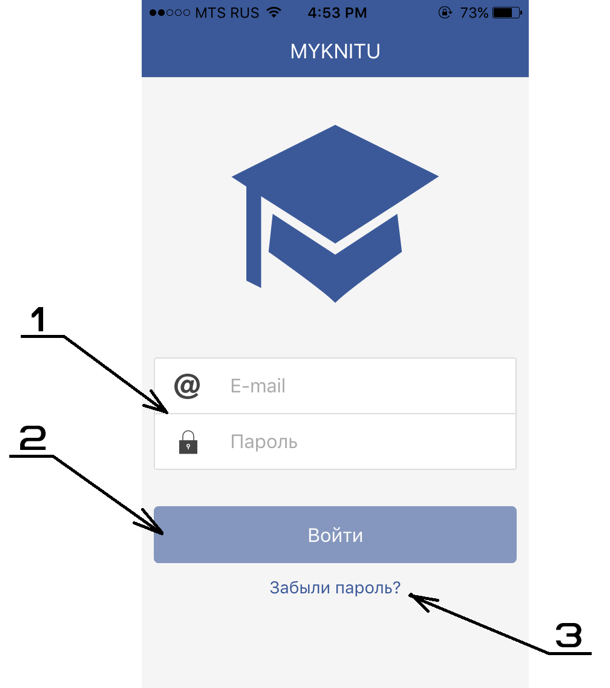
Экран авторизации содержит:
два текстовых поля, необходимых для аутентификации: E-mail и пароль, которые были указаны при регистрации на сайте www.myknitu.ru;
Кнопка начала процесса аутентификации;
Кнопка восстановления пароля.
Внешний вид экрана авторизации представлен на рисунке 11.

Рисунок 11. Экран авторизации
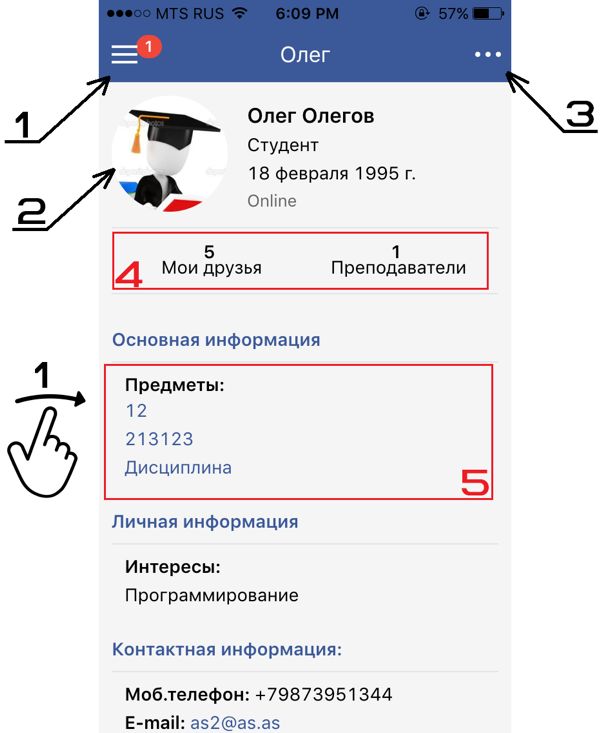
Экран профиля пользователя содержит:
Кнопка открытия бокового меню, которое также открывается жестом «свайп вправо»;
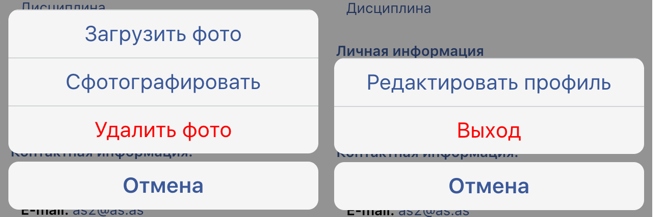
Фотография пользователя, при нажатии на которую открывается управляющее меню, предлагающее загрузить фото из галереи, сфотографировать, либо удалить фотографию;
Кнопка, открывающая меню, предлагающее перейти на экран редактирования профиля или выйти из аккаунта;
Общее количество друзей и преподавателей пользователя, по которым происходит переход на соответствующие экраны;
Список дисциплин пользователя, при нажатии на которые происходит переход к экрану соответствующей дисциплины.
Внешний вид экрана профиля пользователя представлен на рисунке 13.

Рисунок 13. Экран профиля пользователя
События, происходящие соответственно при нажатии на кнопки 2 и 3 (открытие управляющего меню), отображены на рисунке 14.

Рисунок 14. Управляющие меню экрана профиля пользователя
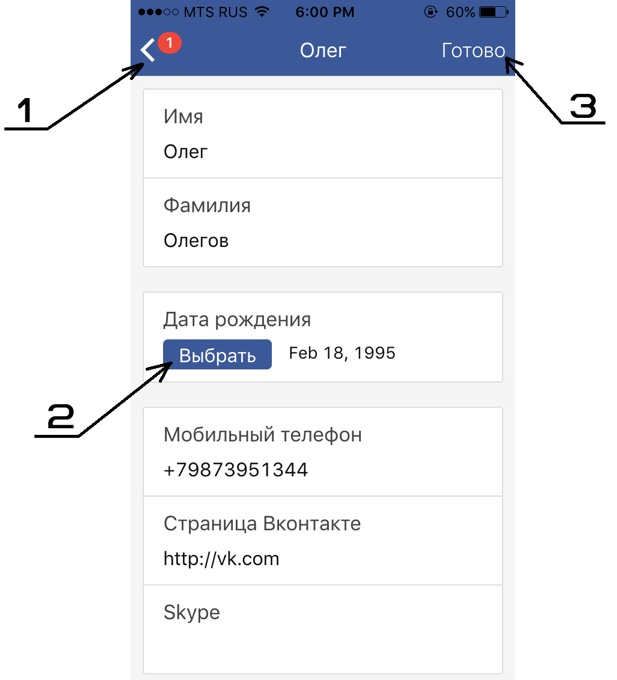
Экран редактирования профиля помимо текстовых полей ввода содержит:
Кнопку возврата, которая создается автоматически для каждого экрана (за исключением экранов, привязанных к боковому меню) и использует кэш предыдущего экрана для возврата;
Кнопку, открывающую модальное окно выбора даты рождения.
Кнопку сохранения внесенных изменений.

Рисунок 15. Экран редактирования профиля
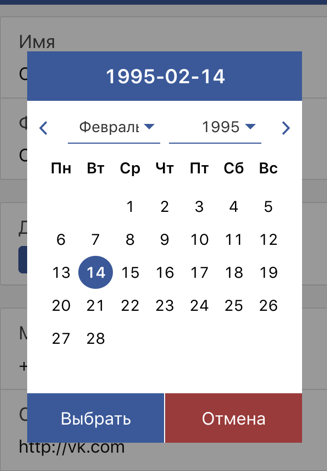
При нажатии на кнопку выбора даты рождения, открывается модальное окно, представленное на рисунке 16.

Рисунок 16. Модальное окно выбора даты рождения
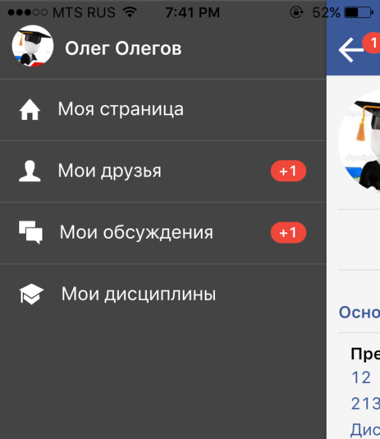
Боковое меню приложения содержит ссылки на следующие основные экраны приложения: страница пользователя, список друзей, список обсуждений, список дисциплин. Внешний вид бокового меню представлен на рисунке 17.

Рисунок 17. Боковое меню
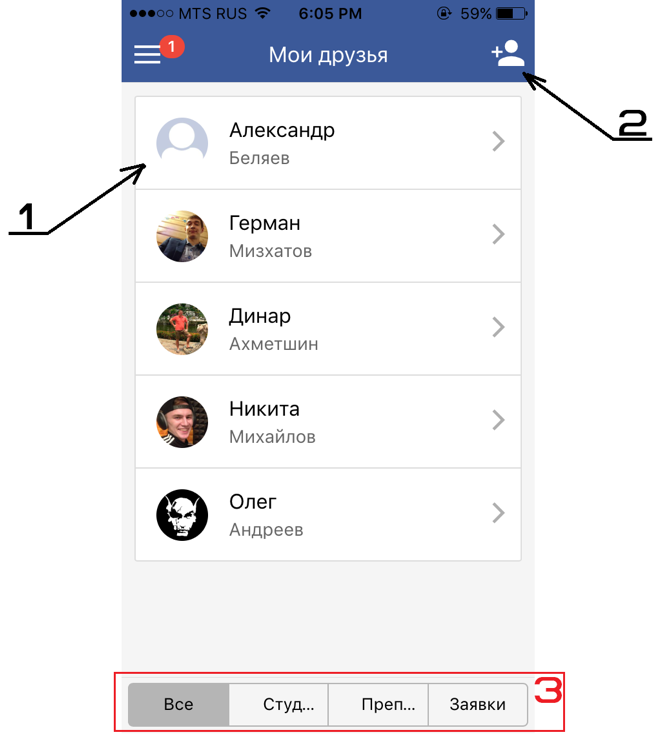
Экран списка друзей содержит:
Список друзей пользователя. При нажатии на элемент списка происходит переход к профилю друга.
Кнопка перехода к списку пользователей, которым можно отправить заявки на добавление в друзья;
Вкладки, фильтрующие общий список друзей по студентам и преподавателям, а также вкладка с заявками.

Рисунок 18. Экран списка друзей
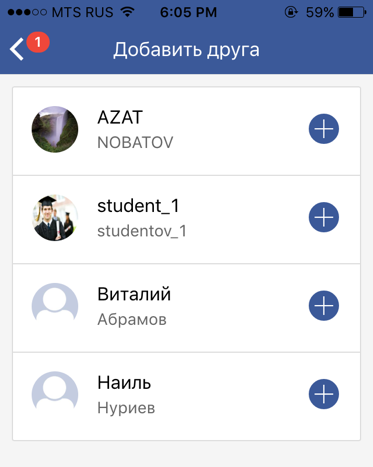
Чтобы отправить исходящую заявку, нужно осуществить нажатие на кнопку 2. Фрагмент экрана со списком пользователей, которым можно отправить заявки на добавление в друзья, представлен на рисунке 19.

Рисунок 19. Экран добавления в друзья
При нажатии на кнопку «+» происходит отправка заявки в друзья.
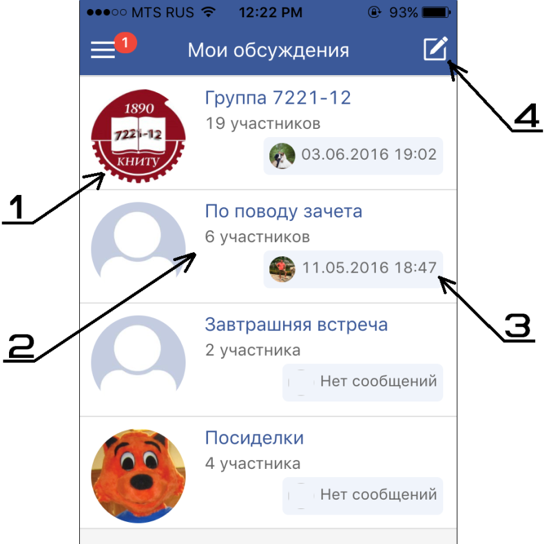
В соответствии с рисунком 20, экран списка обсуждений содержит:
Иконку обсуждения;
Название обсуждения и количество участников;
Дата последнего сообщения и иконка отправителя;
Кнопка открытия модального окна создания нового обсуждения.

Рисунок 20. Экран списка обсуждений
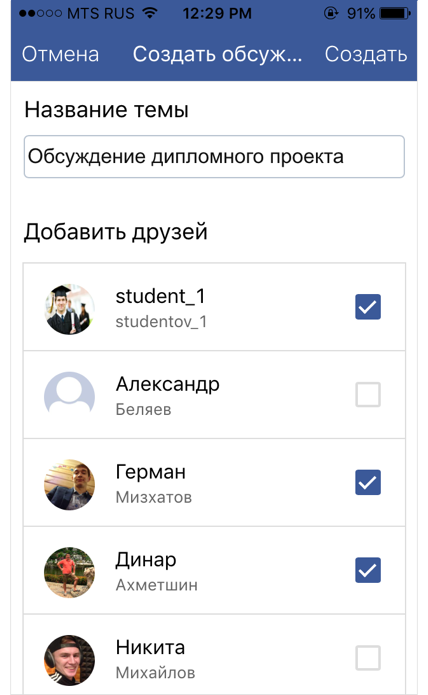
На экране создания обсуждения можно ввести название и выбрать участников обсуждения из списка друзей с помощью чекбоксов, что наглядно отображено на рисунке 21.

Рисунок 21. Экран создания обсуждения
Если название темы будет пустым и/или ни один собеседник не будет выбран, то приложение во всплывающем окне оповестит пользователя о том, что необходимо заполнить данные.
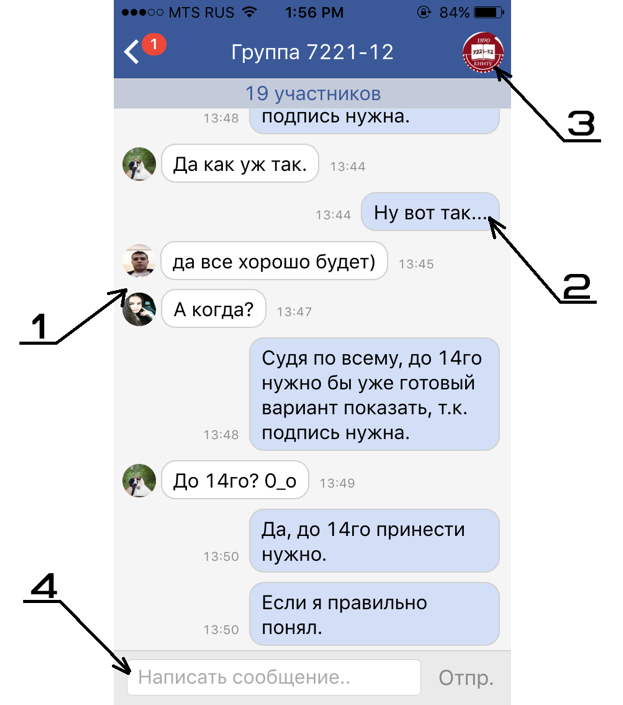
Непосредственно экран обсуждения содержит:
Сообщения собеседников;
Сообщения пользователя;
Кнопка, при нажатии которой открывается управляющее меню с некоторыми функциями, имеющая вид уменьшенной фотографии обсуждения;
Поле ввода сообщения.
Внешний вид экрана обсуждения изображен на рисунке 22.

Рисунок 22. Экран обсуждения
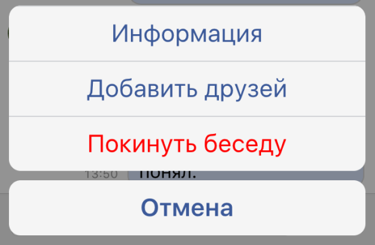
При нажатии на кнопку 3 открывается управляющее меню, изображенное на рисунке 23 и предоставляющее возможность посмотреть информацию об обсуждении, добавить собеседников или покинуть беседу.

Рисунок 23. Управляющее меню экрана обсуждения
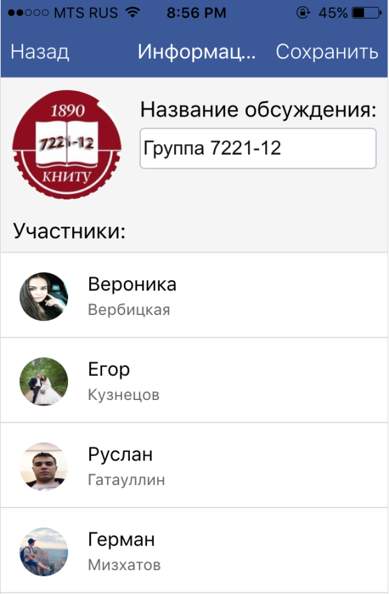
При переходе по кнопке «Информация» открывается экран информации об обсуждении, в рамках которого можно изменить фотографию или название обсуждения, а также посмотреть список участников, как показано на рисунке 24.

Рисунок 24. Экран информации об обсуждении
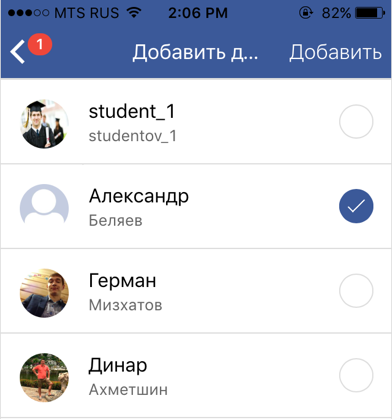
Фрагмент внешнего вида экрана добавления друзей в обсуждение изображен на рисунке 25.

Рисунок 25. Экран добавления друзей в обсуждение
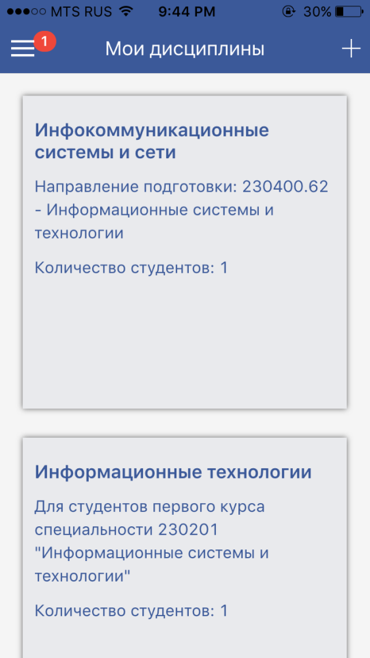
Экран списка дисциплин содержит:
Список учебных дисциплин, для каждой из которых указаны наименование, краткое описание и количество студентов;
Кнопка открытия модального окна вступления в дисциплину.
Внешний вид экрана списка дисциплин представлен на рисунке 26.

Рисунок 26. Экран списка дисциплин
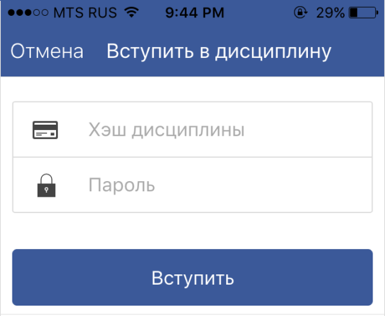
При переходе к модальному окну вступления в дисциплину открывается форма, в которой для вступления требуется ввести кэш дисциплины и пароль, как показано на рисунке 27.

Рисунок 27. Модальное окно вступления в дисциплину
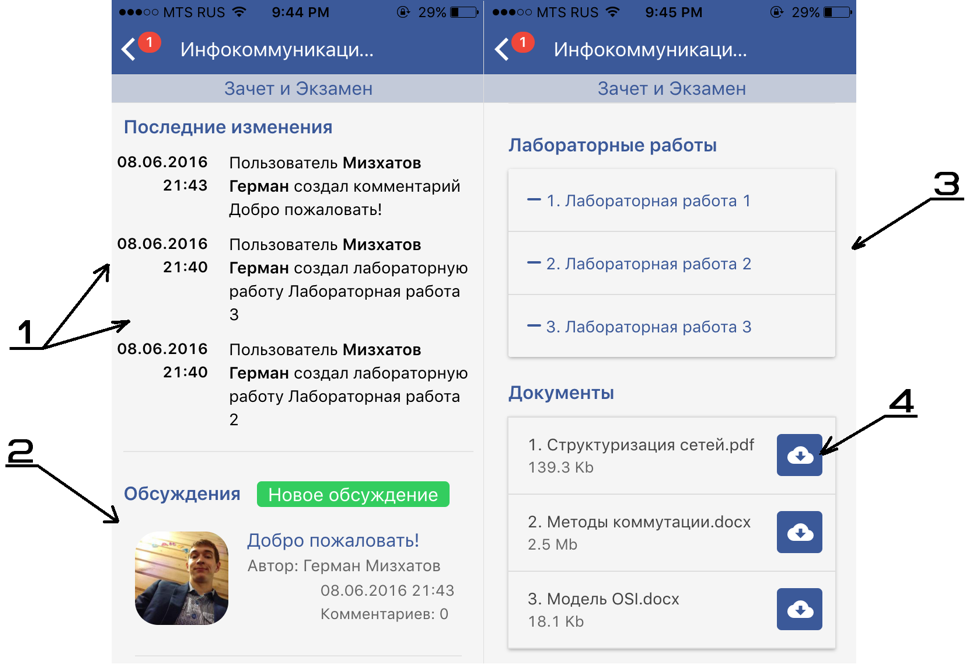
Экран дисциплины, в свою очередь, может выглядеть по-разному в зависимости от формата дисциплины (традиционный или компетентностный). Экран традиционной дисциплины содержит:
Список последних изменений с указанием дат и действий пользователей;
Список обсуждений с указанием темы обсуждения, автора, даты создания и количества комментариев;
Список лабораторных работ;
Список документов и лекций, каждый из которых можно прочитать или скачать нажатием на кнопку справа.
Экран традиционной дисциплины изображен на рисунке 28.

Рисунок 28. Экран традиционной дисциплины
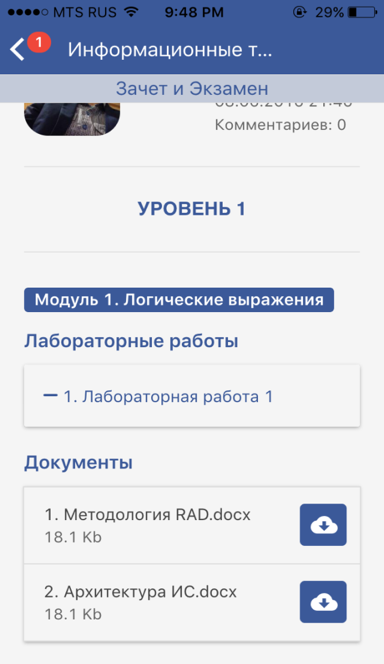
Экран компетентностной дисциплины отличается наличием уровней, в рамках которых имеются модули и соответствующие им лабораторные работы и лекционные материалы. Данный экран изображен на рисунке 29.

Рисунок 29. Экран компетентностной дисциплины
Пользователи в рамках дисциплины могут создавать обсуждения и комментарии, общаться и задавать сопутствующие вопросы преподавателям.
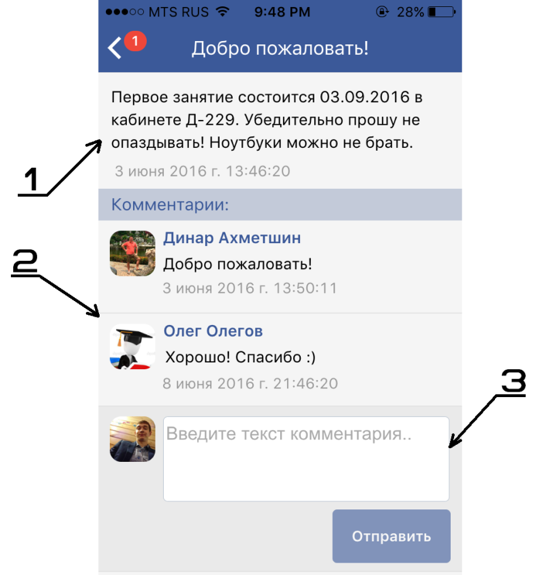
Экран обсуждения дисциплины содержит:
Текст обсуждения;
Список комментариев с датами;
Форму отправки комментария.
Внешний вид экрана обсуждения дисциплины изображен на рисунке 30.

Рисунок 30. Экран обсуждения дисциплины
Экран лабораторной работы, в зависимости от формата, который в данном случае делится на традиционный и ABC-компетентностный, может выглядеть по-разному. ABC-компетентностный формат, в отличие от традиционного, предполагает определение оценки по трем критериям: формализация (А), конструирование (B) и исполнение (C).
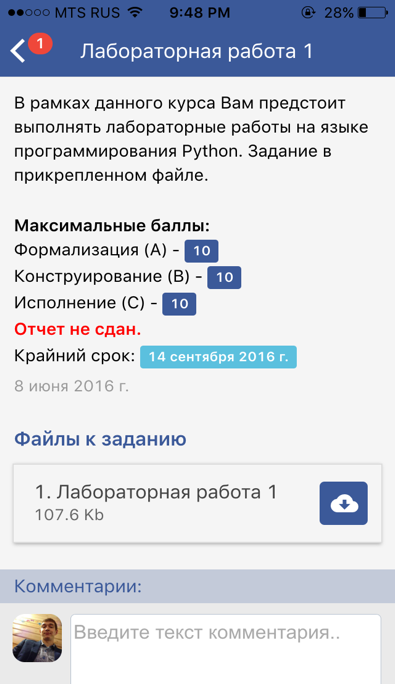
Помимо этого, в рамках лабораторной работы могут публиковаться файлы для скачивания, а также можно оставлять комментарии, как и в обсуждениях. Внешний вид экрана лабораторной работы представлен на рисунке 31.

Рисунок 31. Экран лабораторной работы
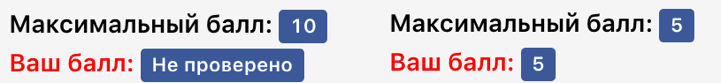
На экране лабораторной работы студент может узнать свою оценку, если отчет был сдан и проверен преподавателем, как показано на рисунке 32.

Рисунок 32. Статус проверки лабораторной работы
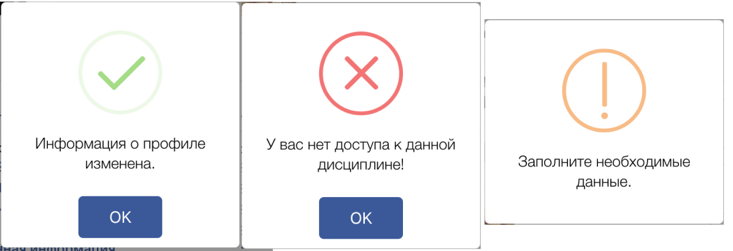
В приложении предусмотрены всплывающие окна, оповещающие об успешно выполненных действиях, об ошибках или запрете доступа к дисциплине. Примеры всплывающих окон отображены на рисунке 33.

Рисунок 33. Всплывающие окна приложения