Реализация клиент-серверного приложения на примере django и ionicframework
Общая структура клиент-серверного приложения
На рисунке 1 представлена структура, которая описывает специфику разрабатываемого приложения.
Рисунок 1. Структура клиент-серверного приложения.
Клиент получает и отправляет информацию на сервер через интернет, используя API.
API — это скрипты, которые принимают запросы, и выдают результат выполнения запроса в формате JSON.
На рисунке 2 представлена структура базы данных всего проекта.
|
|
|
Рисунок 2. База данных всего проекта. |
База данных состоит из шести таблиц:
Project – хранит информацию о добавленных проектах;
Discussion – хранит информацию о добавленных обсуждений проекта;
Comment – хранит информацию о добавленных комментарий в обсуждениях;
File – хранит информацию о файлах проекта;
Log - хранит информацию о последних изменениях проекта;
UserProfile – хранит информацию о зарегистрированных пользователях.
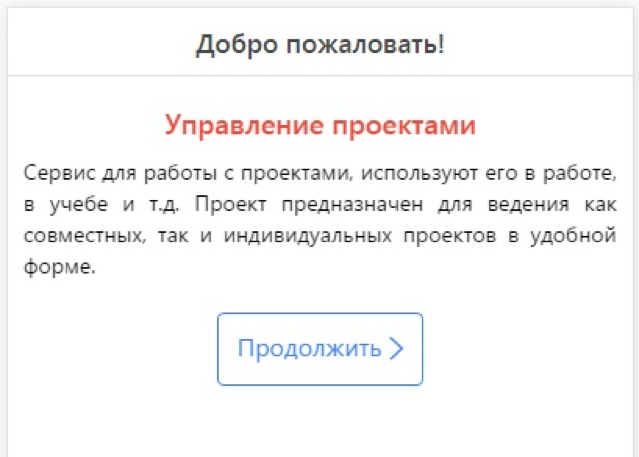
Основная страница дает информацию по пользованию ресурсом, внешний вид приведен на рисунке 3.

Рисунок 3. Основная страница.
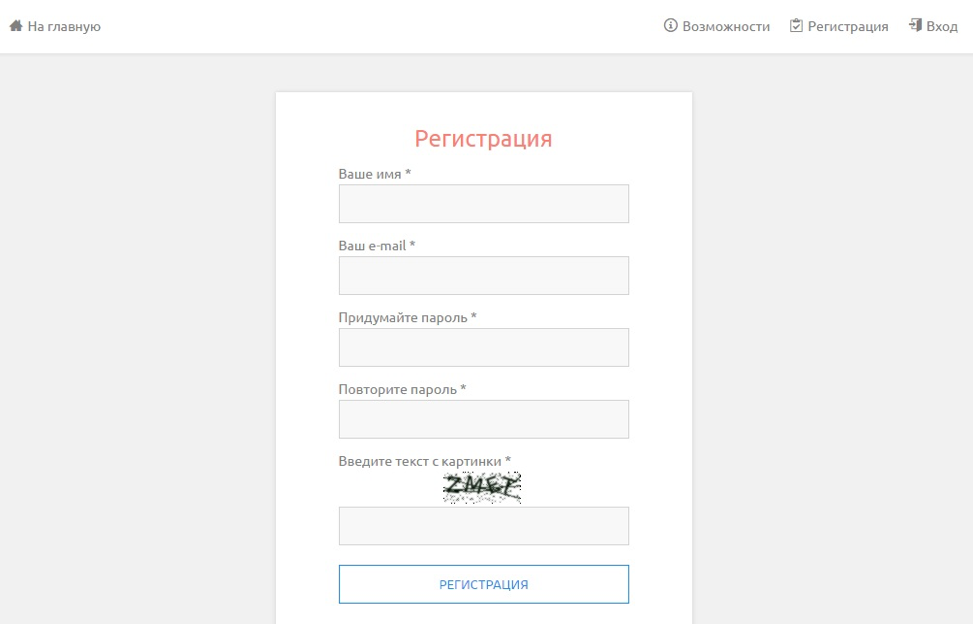
Для начала работы необходимо зарегистрироваться в системе, для этого на странице регистрации необходимо ввести имя, email, пароль (будет в дальнейшем использоваться для входа в систему) и проверочный код. Страница регистрации представлена на рисунке 4.

Рисунок 4. Страница регистрации.
Если пользователь уже зарегистрирован – ему нужно войти в систему. Для этого нужно перейти на страницу авторизации, изображенной на рисунке 5, ввести email и пароль.

Рисунок 5. Страница авторизации.
После авторизации открывается рабочая страница, на которой можно добавить новый проект или вступить в уже существующий. Эта страница изображена на рисунке 6.

Рисунок 6. Рабочая страница “Проекты”.
Для создания нового проекта открывается форма «Новый проект», которая проиллюстрирована на рисунке 7.

Рисунок 7. Форма «Новый проект».
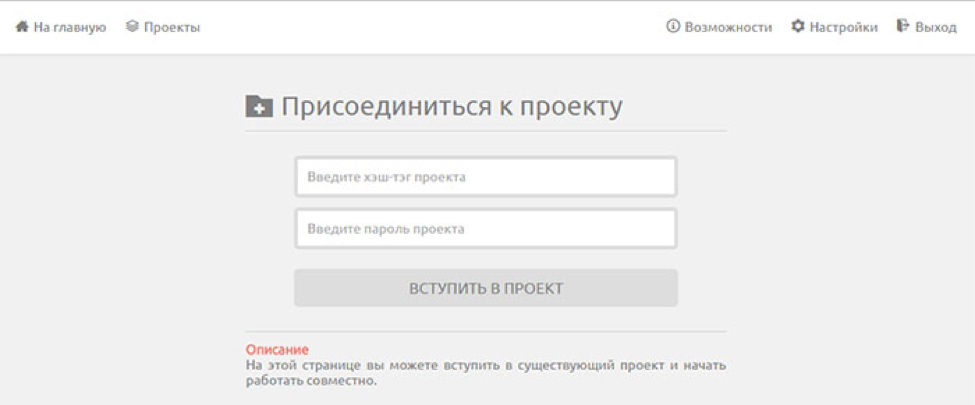
Чтобы вступить в уже существующий проект, нужно нажать кнопку «Вступить в проект», после чего откроется форма «Присоединиться к проекту». В проект могут присоединиться все пользователи системы - сообщаете пользователям код хэш-тэг проекта и пароль (находится в настройках проекта) и любой пользователь сможет самостоятельно вступить в проект. Форма изображена на рисунке 8.

Рисунок 8. Форма «Присоединиться к проекту».
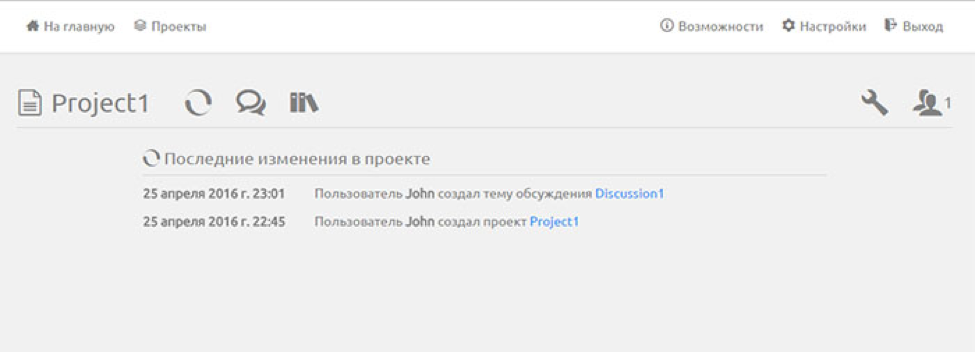
Вкладка «Последние изменения в проекте» на рисунке 9 отображает последние изменения, внесенные участниками проекта.

Рисунок 9. Вкладка «Последние изменения в проекте».
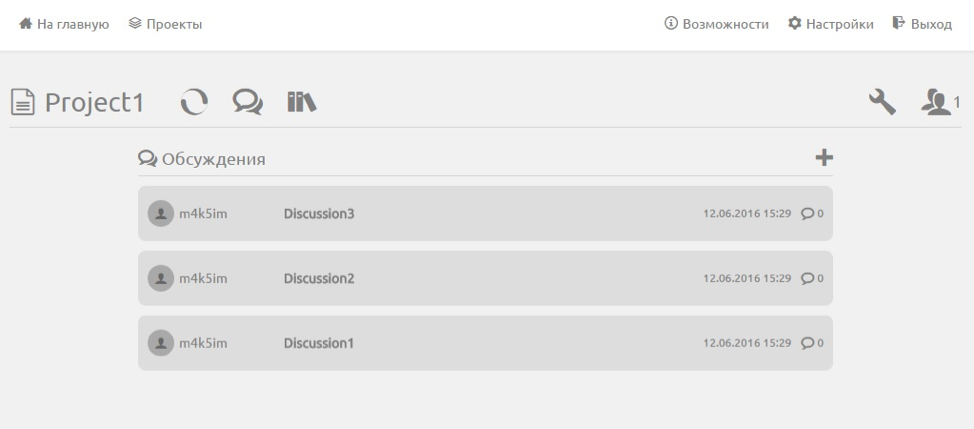
На вкладке «Обсуждения», которая проиллюстрирована на рисунке 10, выводится список всех обсуждений проекта.

Рисунок 10. Вкладка «Обсуждения».
Обсуждение создаётся кнопкой «Новое обсуждение», после этого открывается форма, на которой вводится название нового обсуждения и его описание. Форма изображена на рисунке 11.

Рисунок 11. Форма «Новое обсуждение».
Вкладка «Файлы проекта» на рисунке 12 выводит все файлы проекта, загруженные участниками проекта. Любой участник может скачать файл, кликнув по нему.

Рисунок 12. Вкладка «Файлы проекта».
Новый файл добавляется на форме «Загрузить файл», изображенной на рисунке 13.

Рисунок 13. Форма «Загрузить файл».
Для изменения некоторых настроек проекта, используется вкладка «Настройки проекта». В ней можно сменить название, описание и пароль, а также удалить проект, внешний вид приведен на рисунке 14.

Рисунок 14. Вкладка «Настройки проекта».
Интерфейс серверной части

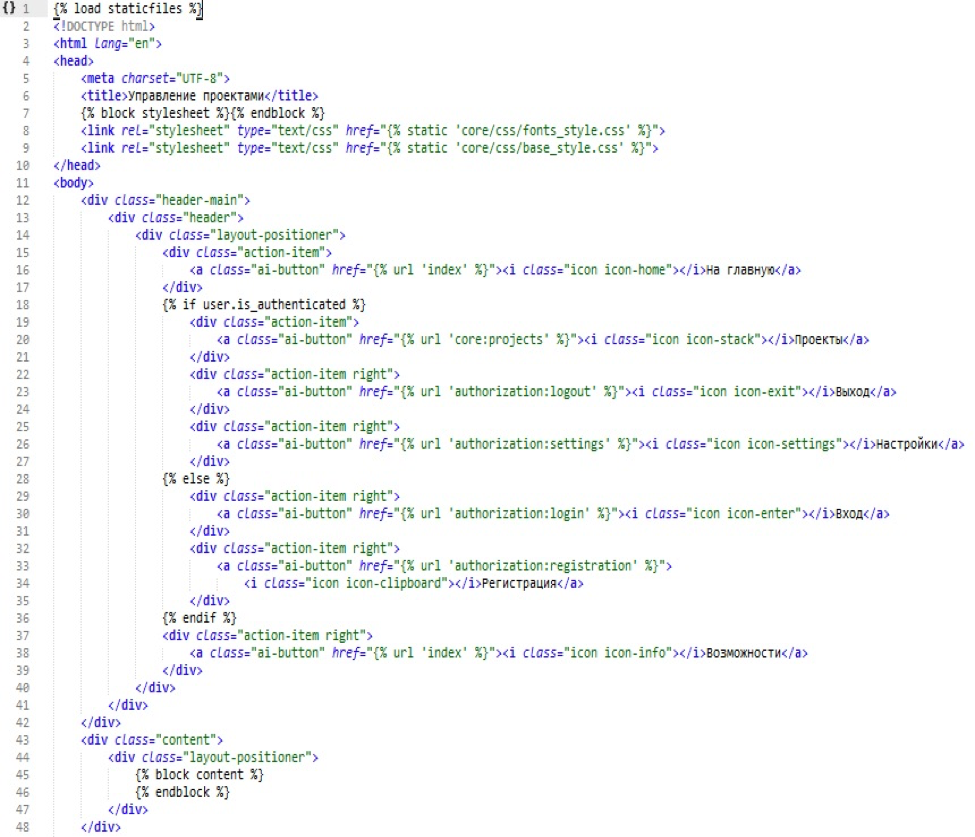
Рисунок 15. Разработка базовой страницы.
Между тегами «{% %}» располагается код Django. Это встроенный язык шаблонов фреймворка Django.
В блоке “<div class="header">” на языке HTML описана верхняя часть страницы. Как это выглядит можно посмотреть на рисунке 16.

Рисунок 16. Верхняя часть страницы.
Блок «{% block content %}» создан для отображения содержимого остальных страниц.
В блоке “<div class="footer">” содержится код нижней части страницы, его отображение можно увидеть на рисунке 17.

Рисунок 17. Нижняя часть страницы.
В конце Html страницы между тегами “<script type="text/javascript">” и “</script>” располагается код на языке JavaScript.
Все остальные страницы созданы по аналогии с этой.
Описание создания API для мобильного приложения
API для данного мобильного приложения состоит из пятнадцати Python-функций, каждая функция отвечает за определенное действие.
Любая из этих функция принимает запрос от мобильного приложения, далее выполняет какое–либо действие и в формате JSON выдает ответ для приложения.
JSON - это легкий формат обмена данными, не зависящий от языка программирования. Отличительной чертой является то, что он легко читаем для человека.
Назначение функций:
login_view_api - отвечает за авторизацию пользователей;
registration_view_api - отвечает за регистрацию пользователей;
settings_view_api – позволяет менять персональные данные;
projects_view_api – выдаёт список всех проектов текущего пользователя;
new_project_view_api – создаёт новый проект;
join_project_view_api – отвечает за присоединение пользователя к проекту;
project_users_view_api – выдаёт список всех пользователей проекта;
project_discussions_view_api – выдаёт список всех обсуждений проекта;
new_discussion_view_api – позволяет создавать новое обсуждение;
del_discussion_view_api – отвечает за удаление обсуждения;
discussion_comments_view_api – выдаёт комментарии пользователей в обсуждении;
new_comment_view_api – позволяет создавать новый коменнтарий;
del_project_view_api – отвечает за удаление проекта;
project_settings_view_api – позволяет менять настройки проекта;
project_files_view_api – выдаёт все файлы проекта.
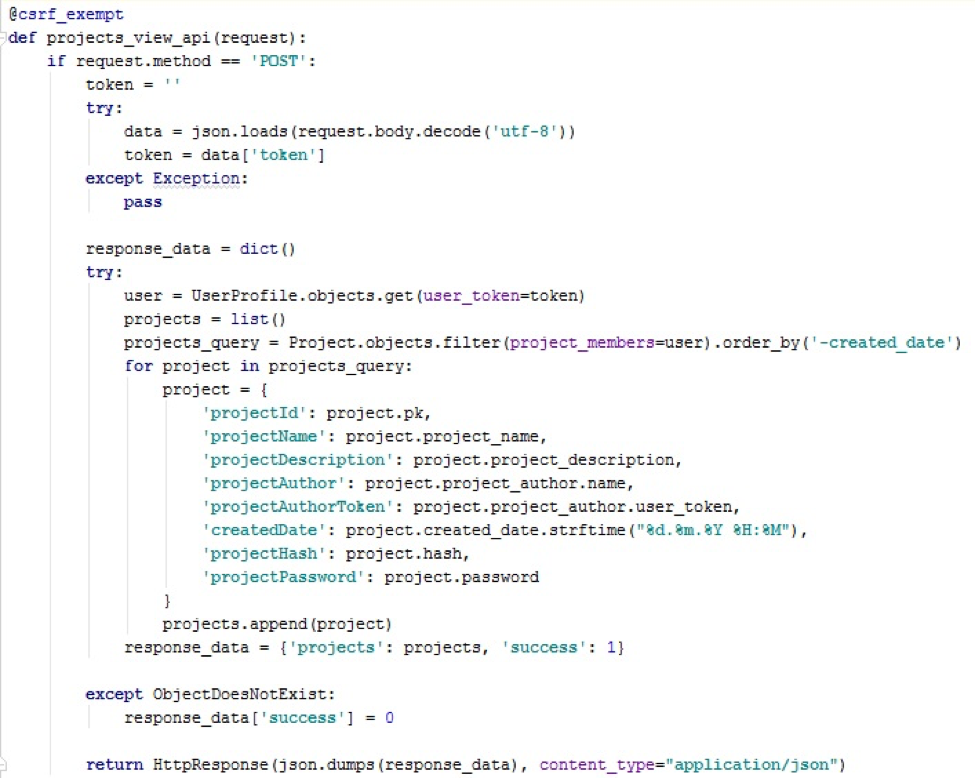
Рассмотрим создание Python-функции «projects_view_api» на рисунке 18.

Рисунок 18. Python-функция «projects_view_api».
Функция принимает от мобильного приложения секретный ключ (токен), и если такой код существует у какого-либо пользователя, выдает информацию в формате JSON. В противном случае, формирует ошибку, которую можно обработать в мобильном приложении.
Все остальные Python-функции построены по такому же принципу.
Разработка кроссплатформенного приложения
Структура и функционал
При первом запуске приложения открывается окно приветствия, которое можно увидеть на рисунке 19.

Рисунок 19. Окно приветствия.
Далее необходимо авторизоваться в системе, для этого нужно в форме авторизации ввести email и пароль, указанные при регистрации. Форма проиллюстрирована на рисунке 20.

Рисунок 20. Окно авторизации.
Если пользователь не зарегистрирован, ему следует перейти в форму регистрации, нажав на кнопку «Регистрация». Затем откроется форма регистрации, изображенная на рисунке 21. Далее необходимо заполнить все поля. При успешной регистрации, приложение перенаправит пользователя в форму авторизации.

Рисунок 21. Форма регистрации.
После того, как пользователь успешно авторизовался, перед ним откроется рабочее окно со списком всех проектов, изображенное на рисунке 22.

Рисунок 22. Рабочее окно.
Нажав на значок шестерни, откроется окно, которое можно увидеть на рисунке 23, со списком опций:
создать новый проект;
вступить в проект;
настройки профиля;
выйти.

Рисунок 23. Окно со списком опций.
Первый пункт открывает окно с формой «Новый проект», в которой нужно ввести название и описание нового проекта. Форма проиллюстрирована на рисунке 24.

Рисунок 24. Форма «Новый проект».
Второй пункт открывает форму «Присоединиться к проекту». В этой форме нужно ввести код хэш-тег, который находится у автора проекта, и пароль. Форма изображена на рисунке 25.

Рисунок 25. Форма «Присоединиться к проекту».
Третий пункт открывает окно «Настройки профиля», где можно изменить некоторые персональные данные. Окно можно увидеть на рисунке 26.

Рисунок 26. Окно «Настройки профиля».
Четвертый пункт «выйти» заканчивает пользовательский сеанс и перенаправляет на окно приветствия.
Если нажать на нужный проект, откроется окно просмотра проекта, в котором есть четыре вкладки:
о проекте;
участники;
обсуждения;
файлы.
Прежде всего, открывается вкладка «О проекте», которая выводит информацию о проекте. Внешний вид окна приведен на рисунке 27.

Рисунок 27. Вкладка «О проекте».
Значок ключа открывает окно с настройками проекта. Этот значок отображается только у автора проекта, соответственно настройки может менять только автор. Здесь можно изменить название, описание и пароль проекта. Хэш-тег проекта изменить нельзя, так как он является уникальным и устанавливается автоматически в момент создания проекта. Окно изображено на рисунке 28.

Рисунок 28. Окно «Настройки проекта».
Также, в этом окне можно удалить проект, нажав на значок корзины. Это действие может совершить только автор текущего проекта.
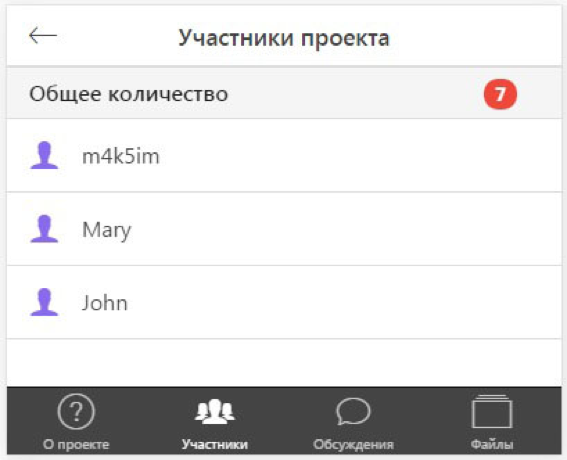
Во вкладке «Участники» отображается список всех участников проекта. Внешний вид окна приведен на рисунке 29.

Рисунок 29. Окно «Участники проекта».
Вкладка «Обсуждения», изображенная на рисунке 30, выводит список обсуждений проекта.

Рисунок 30. Окно «Обсуждения проекта».
Значок в правом верхнем углу открывает форму «Новое обсуждение», в которой нужно заполнить два поля:
название нового обсуждения
описание
Форма проиллюстрирована на рисунке 31.

Рисунок 31. Форма «Новое обсуждение».
Если нажать на обсуждение, откроется окно, которое выводит информацию об обсуждении. Также, оно выводит комментарии участников и позволяет оставить свой комментарий. Значок корзины отображается только у автора обсуждения. Внешний вид окна приведен на рисунке 32.

Рисунок 32. Окно просмотра обсуждения.
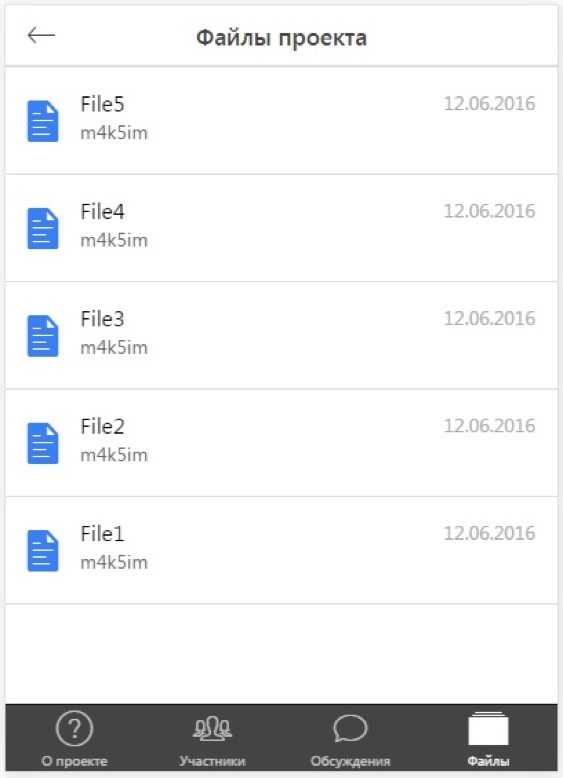
Вкладка «Файлы» выводит список файлов проекта. Файл можно скачать на устройство, кликнув по нему. Окно «Файлы проекта» изображено на рисунке 33.

Рисунок 33. Окно «Файлы проекта».

