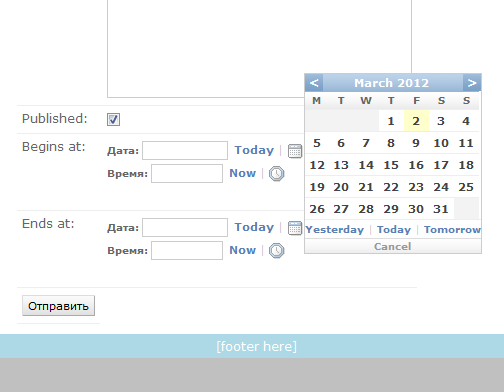
django calendar из админки
В forms создаем новый класс
from django import forms
from widgets import AdminSplitDateTime
from schedule.models import Schedule
class ScheduleForm(forms.ModelForm):
def __init__(self, *args, **kwargs):
super(ScheduleForm, self).__init__(*args, **kwargs)
self.fields['slug'].widget.attrs['readonly']='readonly'
# activating calendar
self.fields['begins_at'].widget = AdminSplitDateTime()
self.fields['ends_at'].widget = AdminSplitDateTime()
class Meta:
model = Schedule
exclude = ('user', )
В стили html добавляем
{% load i18n %}
<script type="text/javascript">window.__admin_media_prefix__ = "/static/admin/";</script>
<script type="text/javascript">window.__admin_utc_offset__ = "10800";</script>
<script type="text/javascript" src="/admin/jsi18n/js/jsi18n.js"></script>
<script type="text/javascript" src="/static/admin/js/core.js"></script>
<script type="text/javascript" src="/static/admin/js/admin/RelatedObjectLookups.js"></script>
<script type="text/javascript" src="/static/admin/js/calendar.js"></script>
<script type="text/javascript" src="/static/admin/js/admin/DateTimeShortcuts.js"></script>
<link rel="stylesheet" type="text/css" href="/static/admin/css/widgets.css"/>
В urls.py добавляем
url(r'^admin/jsi18n', 'django.views.i18n.javascript_catalog'),