Интеграция python django с api instagram
В статью внесены изменения с учетом обновления api instagram
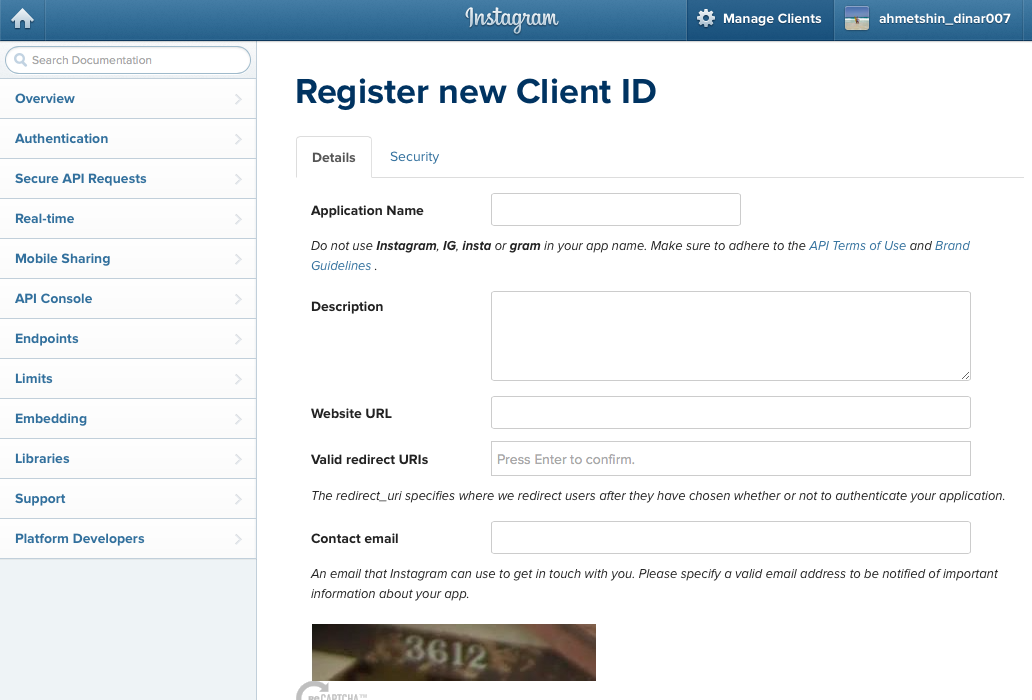
1. Для начала необходимо узнать нам CLIENT ID нашего инстаграм аккаунта. Для этого регистрируем свое приложение на instagram api https://instagram.com/developer/
Заполняем поля:
Application Name - указываем название своего сайта (например http://ahmetshin.com)
Description - описание (например: api instagram)
Website URL - название своего сайта (например http://ahmetshin.com)
Valid redirect URIs - указываем название своего сайта (например http://ahmetshin.com)
Contact email - свой email
Внимание: В security необходимо убрать галку Disable implicit OAuth
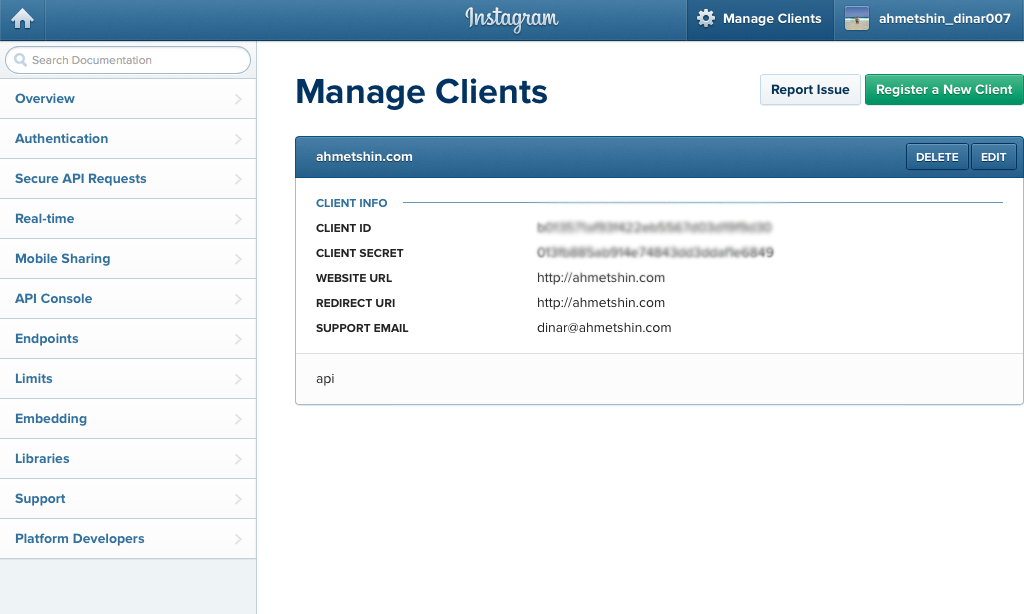
2. Далее мы получаем CLIENT ID (c 17 ноября 2015 г этот метод недействителен, смотрите 4 пункт)
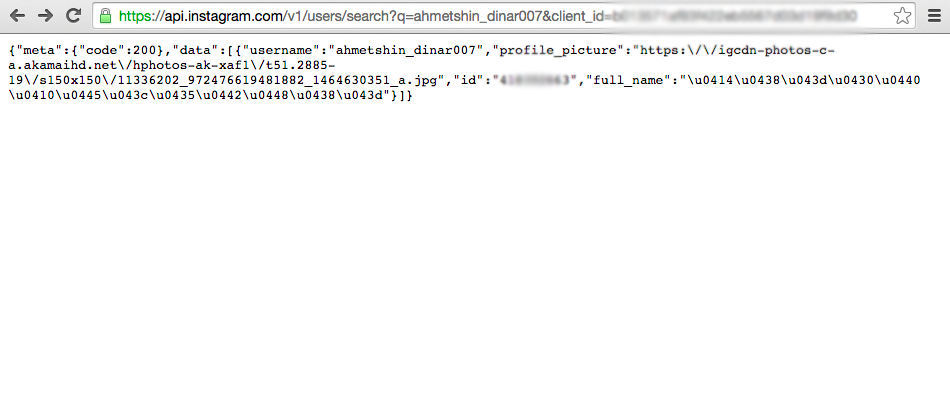
3. Следующим шагом нам нужно получить идентификатор нашей учетной записи, для этого в браузере переходим по следующему url
https://api.instagram.com/v1/users/search?q=LOGIN&client_id=CLIENT ID
где, LOGIN - название вашего аккаунта CLIENT ID - это строка полученная в пункте 2
Выйдет страница авторизации, при успешной авторизации мы получаем json строку
{"meta":{"code":200},"data":[{"username":"ahmetshin_dinar007","profile_picture":"https:\/\/igcdn-photos-c-a.akamaihd.net\/hphotos-ak-xaf1\/t51.2885-19\/s150x150\/11336202_972476619481882_1464630351_a.jpg" ,"id":"418392663" ," full_name":" \u0414\u0438\u043d\u0430\u0440 \u0410\u0445\u043c\u0435\u0442\u0448\u0438\u043d"}]}
где id - идентификатор вашего аккаунта
4. Далее нам нужно получить access_token.
для этого в браузере переходим по следующему url
новый метод с 17 ноября
https://instagram.com/oauth/authorize/?client_id=CLIENT-ID&redirect_uri=REDIRECT-URI&response_type=token
В результате нас редиректнет на наш сайт с дополнительным get параметром #access_token - это и есть наш токен
5. Теперь переходим к нашему django приложению:
код в вьюхе
import datetime
import urllib2, json
access_token = 'токен из пункта 4'
url = 'https://api.instagram.com/v1/users/self/media/recent/?access_token=%s' % access_token
def instagram(request):
response = urllib2.urlopen(url)
res = response.read()
j = json.loads(res)
i = 0
inst = []
for item in j['data']:
time = datetime.datetime.fromtimestamp(float(j['data'][i]['created_time']))
j['data'][i]['created_time'] = time
inst.append(j['data'][i])
i = i+1
return {'inst':inst}
В шаблоне :
<link rel="stylesheet" href="/static/foto/css/default/default.css" type="text/css" />
<link href="/static/foto/css/lightbox.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="/static/foto/css/nivo-slider.css" type="text/css" /><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js" type="text/javascript"></script>
<script src="/static/foto/js/jquery.nivo.slider.pack.js" type="text/javascript"></script>
<script src="/static/foto/js/lightbox.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
{% for item in inst %}
<a href="{{ item.images.standard_resolution.url }}" data-lightbox="roadtrip"><img src="{{ item.images.thumbnail.url }}" class="gal" /> </a>
{% endfor %}
ссылка на css и js файлы: http://ahmetshin.com/static/foto.zip
В результате мы получаем на нашем сайте фотки с инстаграма
Пример работы api: